Types of illustrations
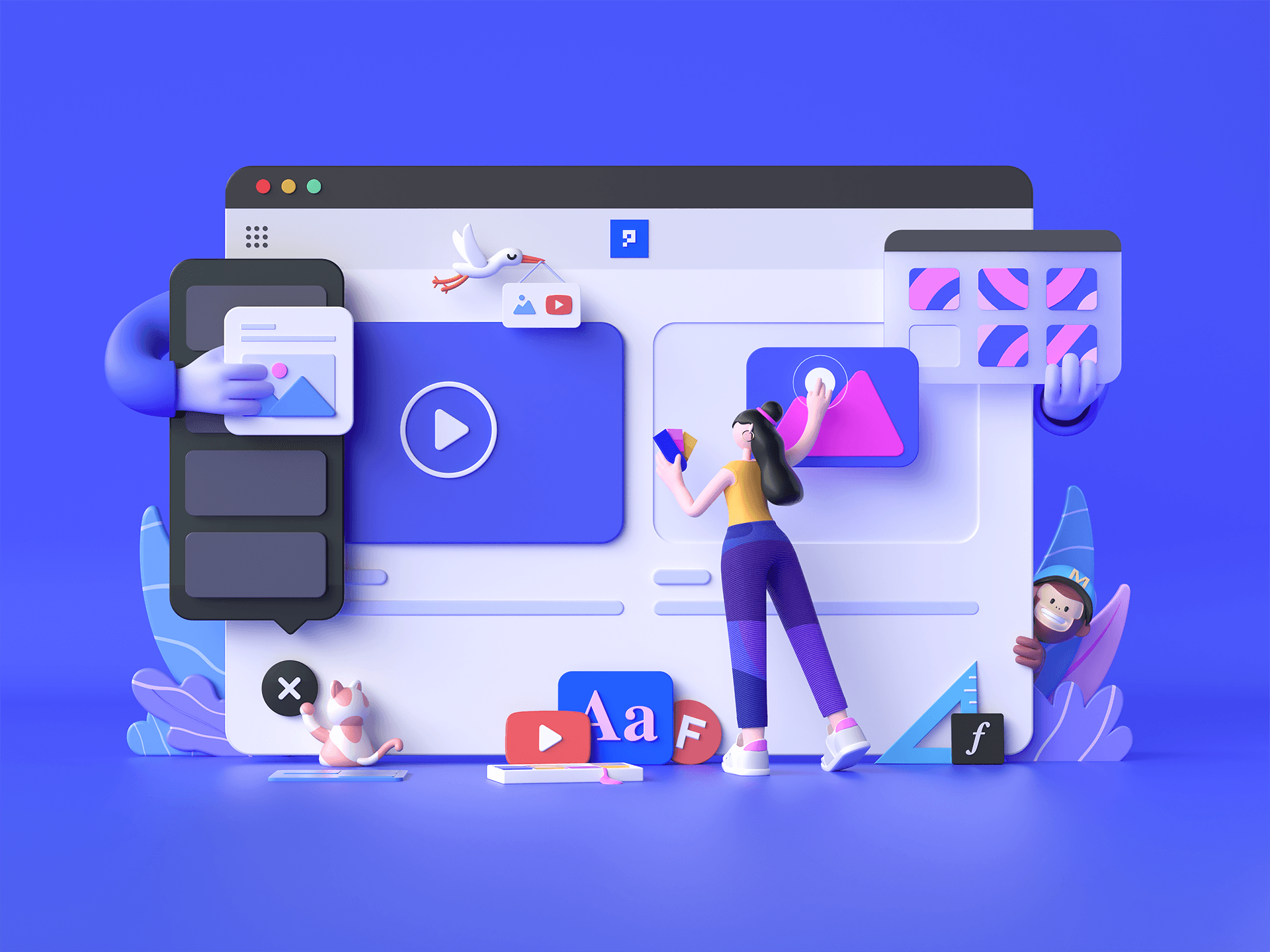
3D Illustrations
These are 3D unique illustrations that can be used to explain a concept or showcase a feature. They can be used in the app, blog articles, and/or social media — always with a limited amount of colors and details.
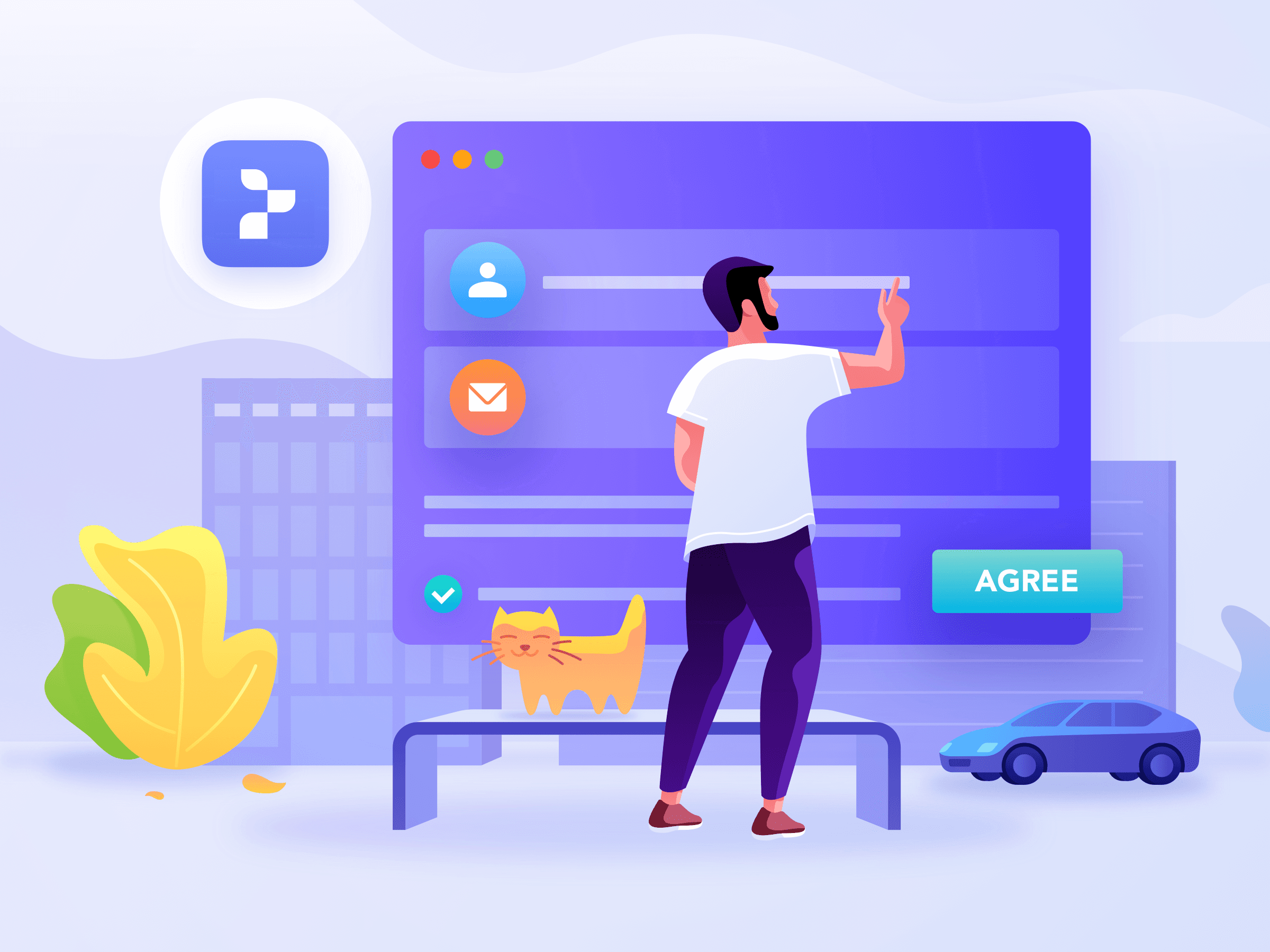
Scene Illustrations
Scenes are more elaborate, detailed illustrations. They are great resources for article covers, and can also appear in other materials such as ads and presentations. This type of illustration usually contains more than one layer of information (background, main element, other details etc.) and can contain more colors.
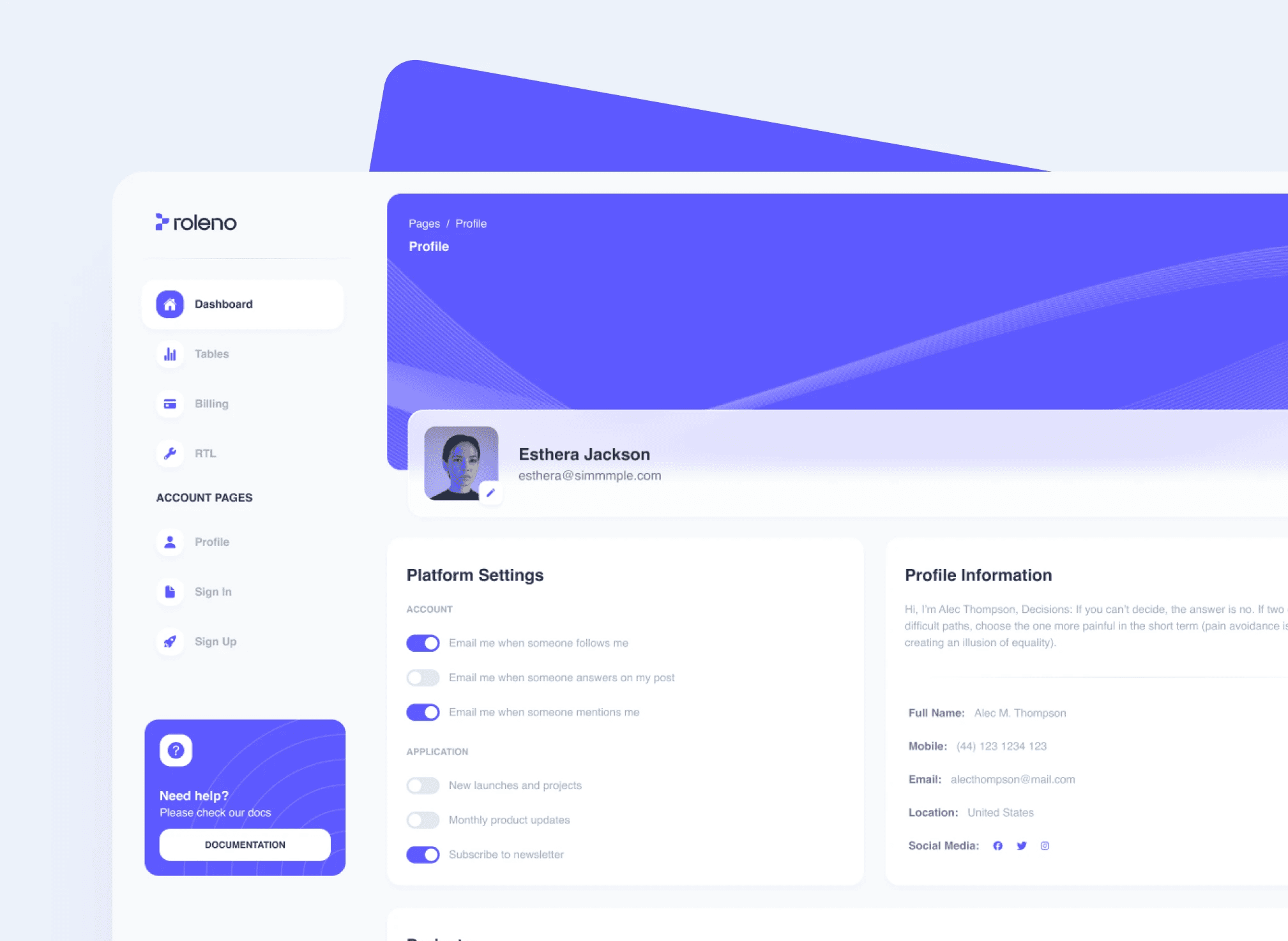
Interface illustrations
Often we need to represent our platform and features in a simplified way — this is where interface illustrations come in. They showcase our product with a more minimal approach that can easily be understood by the user, without losing the core concept. They can contain text and real interface elements, but with a limited amount of detail to keep the focus on what is important.
Illustration Guidelines
Fills & lines
Our illustrations are mainly composed by filled shapes, with flat colors or gradients. Lines can be used for details or as background components that add a bit of flair to the design.
Colors
When possible, use our brand colors. Limit your color palette to 3-4 colors to make your illustrations more harmonic. If you need to add extra detail, work with shades from the same tone, and/or add gradient details. On your right, some color combos for inspiration.
Characters
We avoid using characters in our illustrations, to keep things elegant and simple. You can use details such as hands to represent humans, or opt for a photo instead (check our photography section to learn more).
Animations
Our illustrations can also be animated to further explain a concept and draw the viewer's attention. Just remember to keep it simple and clean, and follow the illustration guidelines.